How to use event bus in your serverless app
In this example we will look at how to use EventBus to create an EventBridge system in our serverless app using SST. We’ll be creating a simple checkout flow.
Requirements
- Node.js 16 or later
- We’ll be using TypeScript
- An AWS account with the AWS CLI configured locally
Create an SST app
 Let’s start by creating an SST app.
Let’s start by creating an SST app.
$ npx create-sst@latest --template=base/example eventbus
$ cd eventbus
$ npm install
By default, our app will be deployed to an environment (or stage) called dev and the us-east-1 AWS region. This can be changed in the sst.config.ts in your project root.
import { SSTConfig } from "sst";
import { Api } from "sst/constructs";
export default {
config(_input) {
return {
name: "eventbus",
region: "us-east-1",
};
},
} satisfies SSTConfig;
Project layout
An SST app is made up of two parts.
-
stacks/— App InfrastructureThe code that describes the infrastructure of your serverless app is placed in the
stacks/directory of your project. SST uses AWS CDK, to create the infrastructure. -
packages/— App CodeThe code that’s run when your API is invoked is placed in the
packages/directory of your project.
Adding EventBridge EventBus
Amazon EventBridge is a serverless event bus that makes it easier to build event-driven applications at scale using events generated from your applications, integrated Software-as-a-Service (SaaS) applications, and AWS services.
 Replace the
Replace the stacks/ExampleStack.ts with the following.
import { Api, EventBus, StackContext } from "sst/constructs";
export function ExampleStack({ stack }: StackContext) {
const bus = new EventBus(stack, "Ordered", {
rules: {
rule1: {
pattern: {
source: ["myevent"],
detailType: ["Order"],
},
targets: {
receipt: "functions/receipt.handler",
shipping: "functions/shipping.handler",
},
},
},
});
}
This creates an EventBridge EventBus using EventBus and it has two targets. Meaning when the event is published, both the functions will get run.
Setting up the API
Now let’s add the API.
 Add this below the
Add this below the EventBus definition in stacks/ExampleStack.ts.
// Create a HTTP API
const api = new Api(stack, "Api", {
defaults: {
function: {
bind: [bus],
},
},
routes: {
"POST /order": "functions/order.handler",
},
});
// Show the endpoint in the output
stack.addOutputs({
ApiEndpoint: api.url,
});
Our API simply has one endpoint (/order). When we make a POST request to this endpoint the Lambda function called handler in packages/functions/src/order.ts will get invoked.
We’ll also bind our event bus to our API.
Adding function code
We will create three functions, one handling the /order API request, and two for the EventBus targets.
 Add a
Add a packages/functions/src/order.ts.
export async function handler() {
console.log("Order confirmed!");
return {
statusCode: 200,
body: JSON.stringify({ status: "successful" }),
};
}
 Add a
Add a packages/functions/src/receipt.ts.
export async function handler() {
console.log("Receipt sent!");
return {};
}
 Add a
Add a packages/functions/src/shipping.ts.
export async function handler() {
console.log("Item shipped!");
return {};
}
Now let’s test our new API.
Starting your dev environment
 SST features a Live Lambda Development environment that allows you to work on your serverless apps live.
SST features a Live Lambda Development environment that allows you to work on your serverless apps live.
$ npm start
The first time you run this command it’ll take a couple of minutes to deploy your app and a debug stack to power the Live Lambda Development environment.
===============
Deploying app
===============
Preparing your SST app
Transpiling source
Linting source
Deploying stacks
dev-eventbus-ExampleStack: deploying...
✅ dev-eventbus-ExampleStack
Stack dev-eventbus-ExampleStack
Status: deployed
Outputs:
ApiEndpoint: https://gevkgi575a.execute-api.us-east-1.amazonaws.com
The ApiEndpoint is the API we just created.
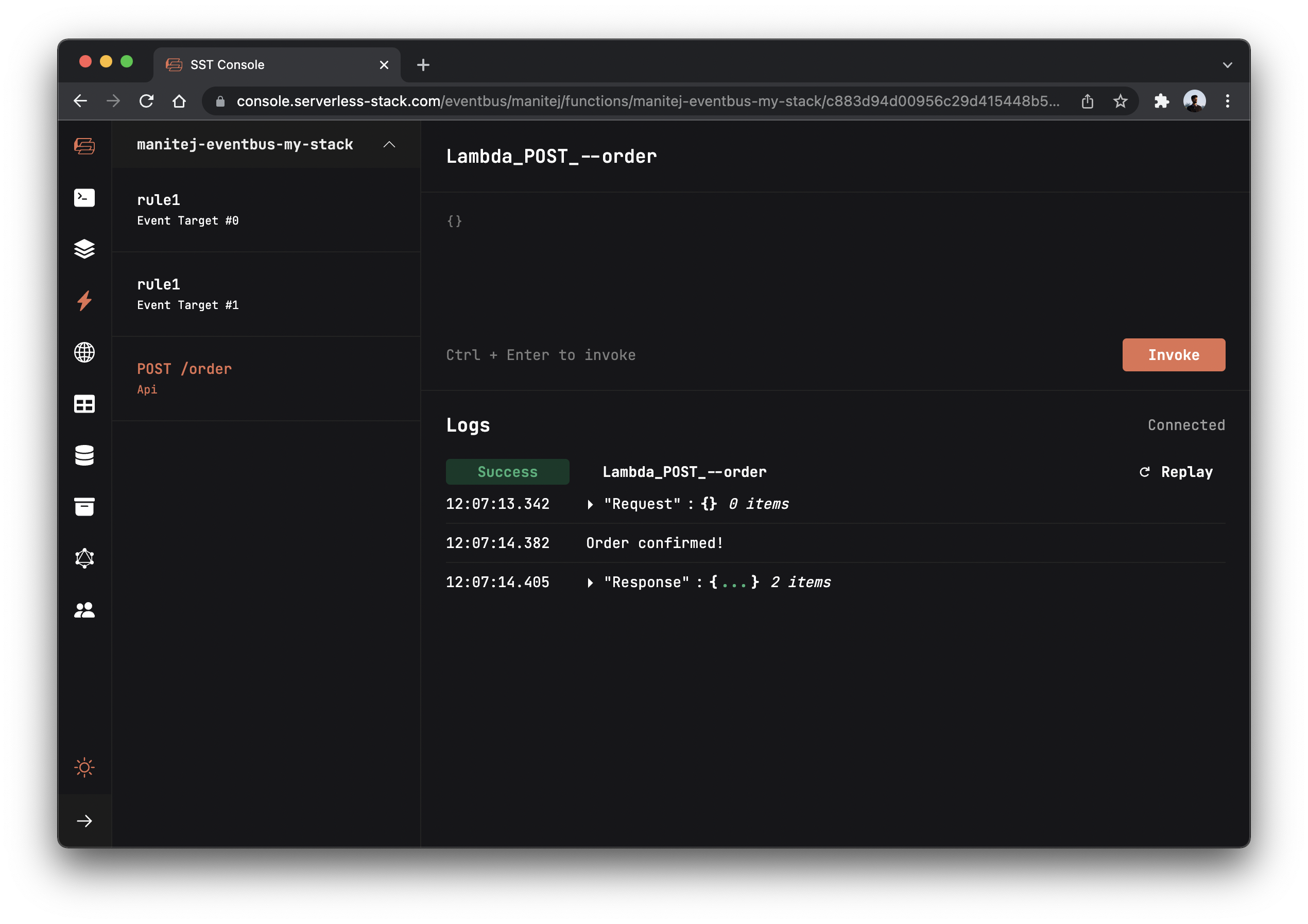
Let’s test our endpoint using the integrated SST Console. The SST Console is a web based dashboard to manage your SST apps Learn more about it in our docs.
Go to the Functions tab and click the Invoke button of the POST /order function to send a POST request.

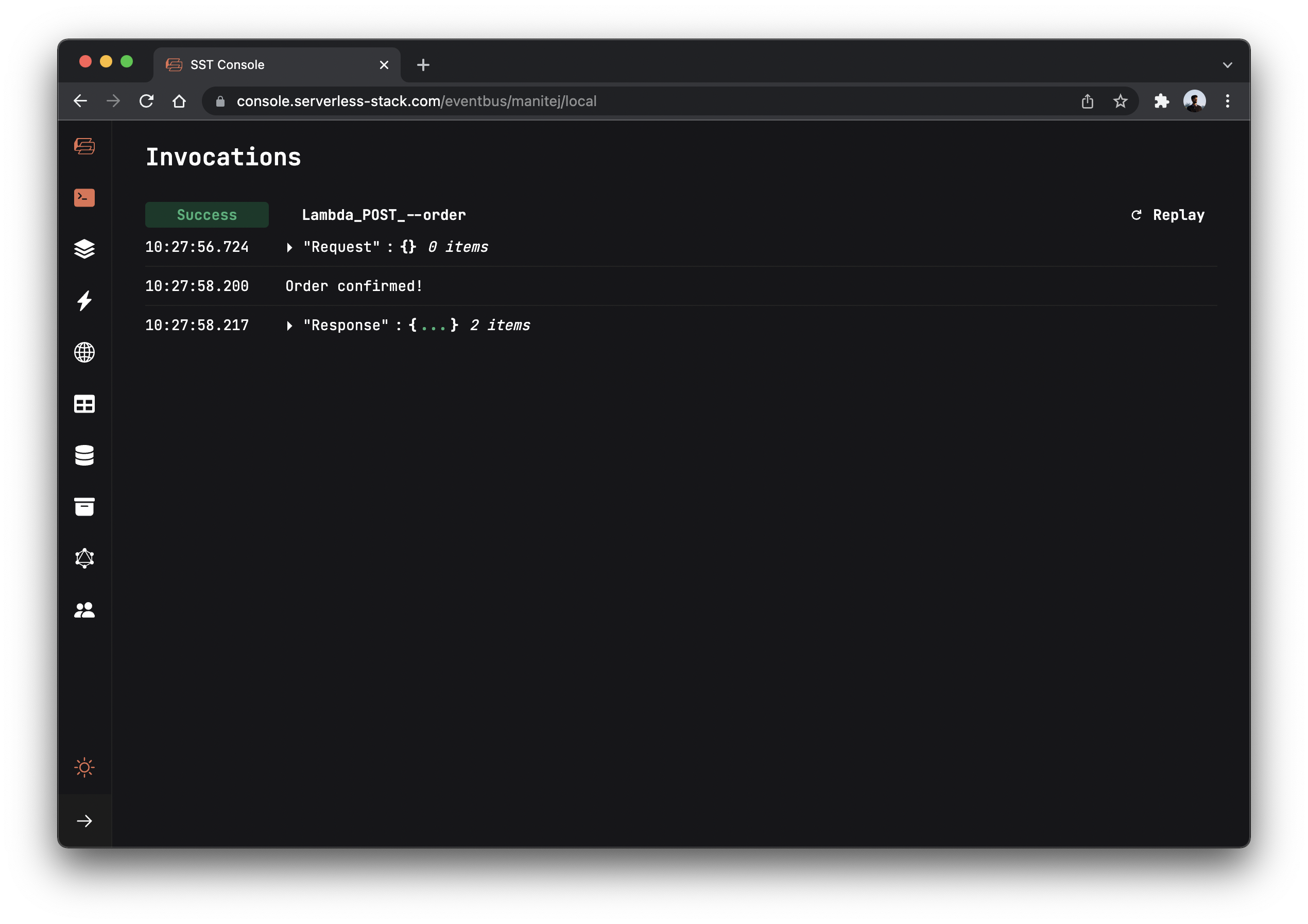
After you see a success status in the logs, go to the Local tab in the console to see all function invocations. Local tab displays real-time logs from your Live Lambda Dev environment.

You should see Order confirmed! logged in the console.
Publishing to our EventBus
Now let’s publish a event to our EventBus.
 Replace the
Replace the packages/functions/src/order.ts with the following.
import AWS from "aws-sdk";
import { EventBus } from "sst/node/event-bus";
const client = new AWS.EventBridge();
export async function handler() {
client
.putEvents({
Entries: [
{
EventBusName: EventBus.Ordered.eventBusName,
Source: "myevent",
DetailType: "Order",
Detail: JSON.stringify({
id: "123",
name: "My order",
items: [
{
id: "1",
name: "My item",
price: 10,
},
],
}),
},
],
})
.promise()
.catch((e) => {
console.log(e);
});
console.log("Order confirmed!");
return {
statusCode: 200,
body: JSON.stringify({ status: "successful" }),
};
}
Here we are getting the EventBus name from the environment variable, and then publishing an event to it.
 Let’s install the
Let’s install the aws-sdk package in the packages/ folder.
$ npm install aws-sdk
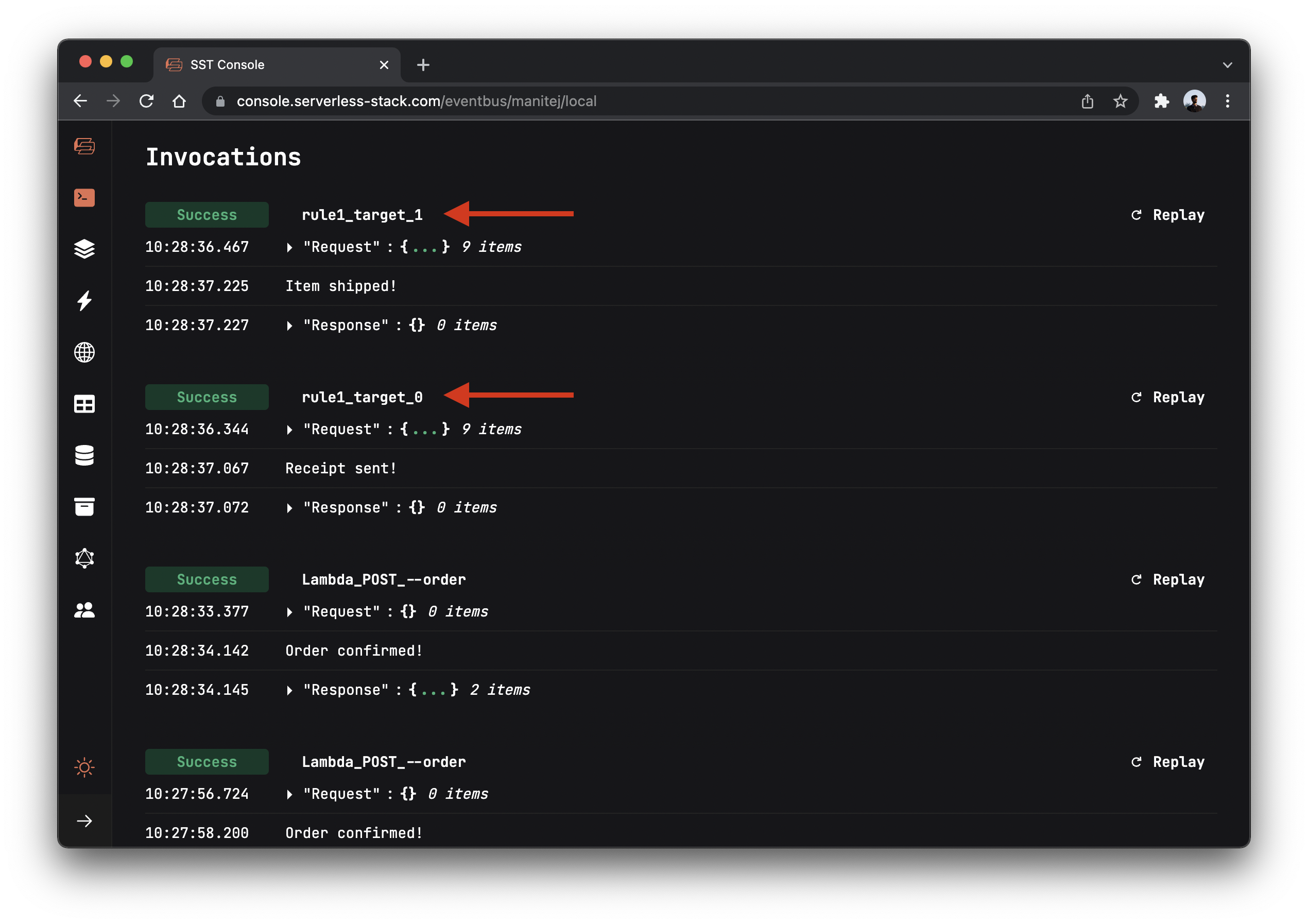
And now if you head over to your console and invoke the function again, You’ll notice in the Local tab that our EventBus targets are called. And you should see Receipt sent! and Item shipped! printed out.

Deploying to prod
 To wrap things up we’ll deploy our app to prod.
To wrap things up we’ll deploy our app to prod.
$ npx sst deploy --stage prod
This allows us to separate our environments, so when we are working in dev, it doesn’t break the API for our users.
Cleaning up
Finally, you can remove the resources created in this example using the following commands.
$ npx sst remove
$ npx sst remove --stage prod
Conclusion
And that’s it! We’ve got a completely serverless checkout system, powered by EventBus. Check out the repo below for the code we used in this example. And leave a comment if you have any questions!
Example repo for reference
github.com/serverless-stack/sst/tree/master/examples/eventbusFor help and discussion
Comments on this exampleMore Examples
APIs
-
REST API
Building a simple REST API.
-
WebSocket API
Building a simple WebSocket API.
-
Go REST API
Building a REST API with Golang.
-
Custom Domains
Using a custom domain in an API.
Web Apps
-
React.js
Full-stack React app with a serverless API.
-
Next.js
Full-stack Next.js app with DynamoDB.
-
Vue.js
Full-stack Vue.js app with a serverless API.
-
Svelte
Full-stack Svelte app with a serverless API.
-
Gatsby
Full-stack Gatsby app with a serverless API.
-
Angular
Full-stack Angular app with a serverless API.
Mobile Apps

GraphQL
Databases
-
DynamoDB
Using DynamoDB in a serverless API.
-
MongoDB Atlas
Using MongoDB Atlas in a serverless API.
-
PostgreSQL
Using PostgreSQL and Aurora in a serverless API.
-
CRUD DynamoDB
Building a CRUD API with DynamoDB.
-
PlanetScale
Using PlanetScale in a serverless API.
Authentication
Using SST Auth
-
Facebook Auth
Adding Facebook auth to a full-stack serverless app.
-
Google Auth
Adding Google auth to a full-stack serverless app.
Using Cognito Identity Pools
-
Cognito IAM
Authenticating with Cognito User Pool and Identity Pool.
-
Facebook Auth
Authenticating a serverless API with Facebook.
-
Twitter Auth
Authenticating a serverless API with Twitter.
-
Auth0 IAM
Authenticating a serverless API with Auth0.
Using Cognito User Pools
-
Cognito JWT
Adding JWT authentication with Cognito.
-
Auth0 JWT
Adding JWT authentication with Auth0.
-
Google Auth
Authenticating a full-stack serverless app with Google.
-
GitHub Auth
Authenticating a full-stack serverless app with GitHub.
-
Facebook Auth
Authenticating a full-stack serverless app with Facebook.
Async Tasks
-
Cron
A simple serverless Cron job.
-
Queues
A simple queue system with SQS.
-
Pub/Sub
A simple pub/sub system with SNS.
-
Resize Images
Automatically resize images uploaded to S3.
-
Kinesis data streams
A simple Kinesis Data Stream system.
Editors
-
Debug With VS Code
Using VS Code to debug serverless apps.
-
Debug With WebStorm
Using WebStorm to debug serverless apps.
-
Debug With IntelliJ
Using IntelliJ IDEA to debug serverless apps.
Monitoring
Miscellaneous
-
Lambda Layers
Using the chrome-aws-lambda layer to take screenshots.
-
Middy Validator
Use Middy to validate API request and responses.


